- 19 янв 2022
Предупреждаем: некоторые из них могут увлечь посильнее тиктока на ночь!
Фото: Peter Cade / Getty Images
Всюду ищет великую красоту, работает над разумностью потребления.
Мы представляем вам восемь удобных веб-сайтов, которые помогут вам создать сочетание цветов, соответствующее нужному настроению или запросам клиента. С помощью этих ресурсов вы сможете легко собирать собственные палитры цветов и делиться ими с другими дизайнерами в общедоступной библиотеке.

В генераторе по нажатию пробела перебирайте сочетания, пока не найдётся «То Самое». Цвета можно сохранять по одному, все сразу или копировать их коды.
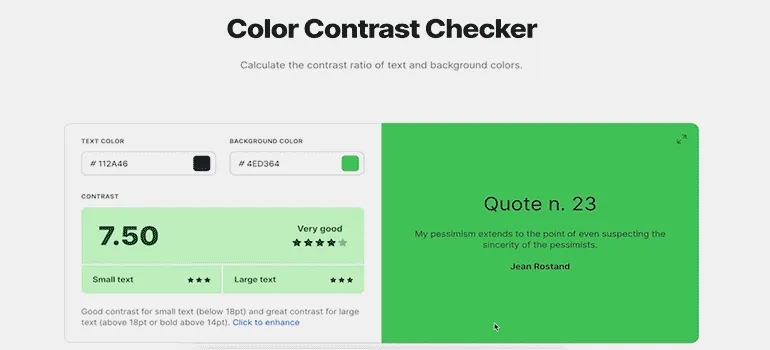
Также в Coolors можно сразу проверить контраст цветов — полезно для тех, кто разрабатывает интерфейс приложения или сайта:

Скриншот: сайт Coolors
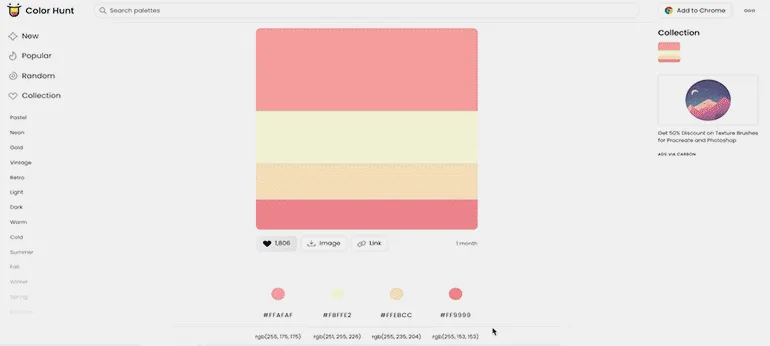
Это открытая коллекция цветовых палитр: можно не только выбрать готовый набор, но и создать свой. Порядок в этой публичной библиотеке поддерживают кураторы: они проверяют предложенные комбинации и добавляют их на главную страницу.
Теги сортируют все наборы по категориям-настроениям. Можно посмотреть самые популярные палитры за месяц, год или за всё время с 2015 года.
Скачать цветовую схему можно только в формате png или забрать ссылкой. Каждый цвет обозначен в формате HEX и RGB.

Скриншот: сайт Color Hunt
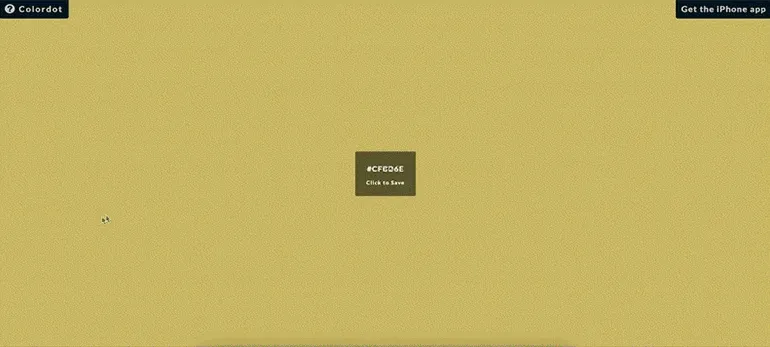
Цветовой сервис для тех, кто готов самостоятельно искать нужные оттенки.
Чтобы выбрать цвет, нужно двигать курсором: влево и вправо для поиска тона, вниз и вверх для настройки яркости, скролл — для насыщенности. Один клик сохраняет цвет. Скачать собранные комбинации нельзя, но можно скопировать HEX-код каждого цвета.

Скриншот: сайт Colordot
Мобильное приложение сервиса способно ещё и распознавать цвета объектов через камеру. Например, можно определить оттенок брюк и свайпами по экрану подобрать к ним ещё пару гармоничных цветов. Или навести камеру на ковёр и подобрать к нему бодрящий цвет стен.
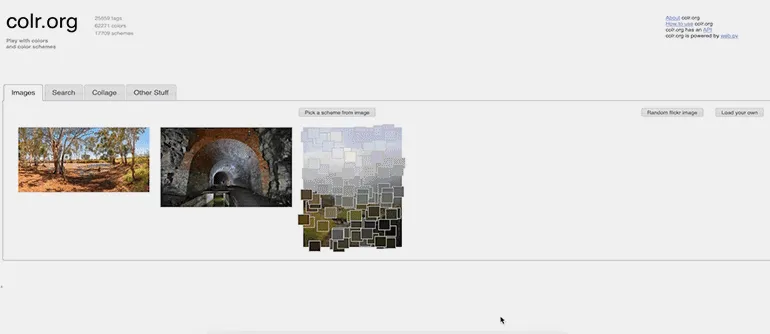
Сервис существует с 2005 года и накопил 62 тысячи цветов и 17 тысяч комбинаций. Главная функция — создание цветовой схемы по загруженной фотографии.
Авторы проекта задумали его как цветовую игрушку, которая стимулирует вдохновение. Для рабочих задач можно загрузить картинку, которую клиент дал как референс, и составить базу фирменного стиля.

Скриншот: сайт Colr.org. Использованное изображение: Wikimedia Commons
Сервис позволяет подобрать собственную цветовую схему: водите курсором по экрану и добавляйте цвета в один клик.
На основе выбранного оттенка можно сделать «иттеновские» палитры: аналоговую, комплементарную, триадную. Эта функция поможет дизайнерам и стилистам самим составить стройную цветовую систему, когда их работа не ограничена жёстким форматом брендбуков.
Собранные комбинации сохраняйте в формате png, sass или ссылкой. Если эти способы не подходят, то можно забрать цвета HEX-кодами.

Скриншот: сайт Toptal
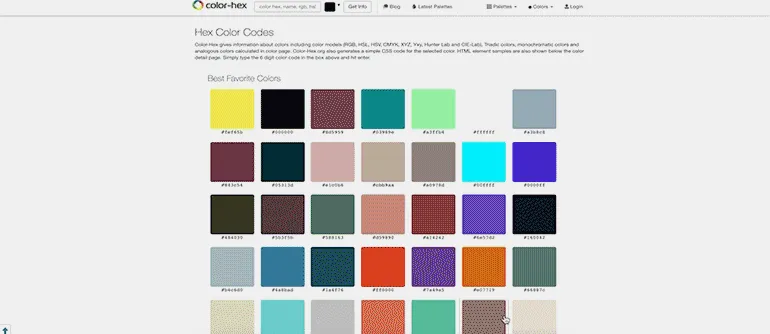
Большинство сервисов выдают цвета в формате HEX-кода. Но что делать, если нужна раскладка цвета по CMYK? Для этого рекомендуем добавить в закладки проект Color-Hex. Он может конвертировать значения любых цветов в нужные форматы: например, RGB в CMYK, HEX в HSB, HSL в HEX.

Скриншот: сайт Color-Hex
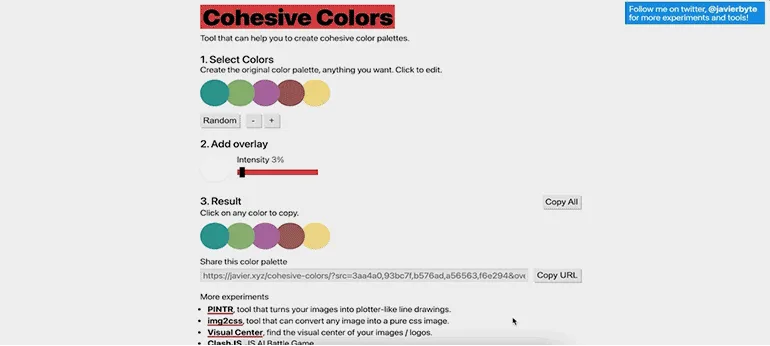
Лаконичный сервис для тех, кто думает над комментарием клиента: «Этот жёлтый недостаточно розовый». С помощью кнопки Add Overlay и слайдера можно добавить выбранному цвету или целой палитре дополнительный оттенок. Палитра может быть очень большой: мы протестировали схемы в 56 цветов — и это ещё не предел.
Цвета копируются в формате HEX-кодов по одному, все сразу или ссылкой.

Скриншот: сайт Javier
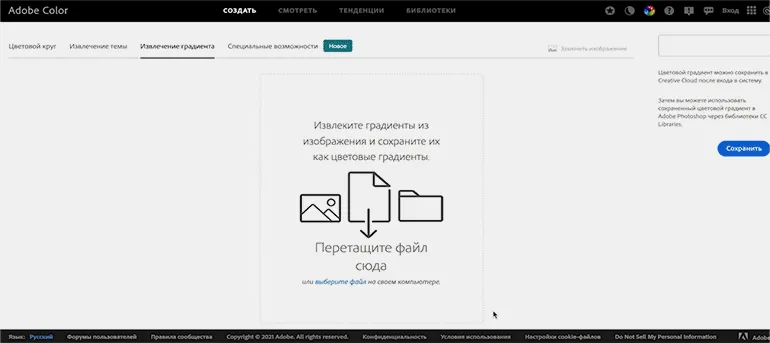
Сервис умеет делать всё, что могут вышеперечисленные сервисы: извлекать цвета из изображений, составлять палитры. Библиотека готовых схем кажется безграничной.
Ещё Adobe помогает дизайнеру заботиться о разных группах пользователей: есть возможность адаптировать цвета под три типа дальтонизма и выявить конфликт контрастов. К тому же этот глобальный сервис имеет русскоязычный интерфейс.

Скриншот: сайт Adobe Color
Adobe Color Wheel: сайт. Это встроенный сервис системы Adobe, где необходима подписка на Creative Cloud. Без подписки функции сервиса ограничены. Актуальные тарифы можно узнать здесь.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: Профессия Графический дизайнер Узнать больше
В чем нарисовать схему проводки?
Для создания схемы проводки используются специальные программы и инструменты, которые позволяют легко и точно создавать электрические схемы. Вот несколько способов, как можно создать схему проводки:
-
Электронные программы для черчения:
Существует множество программ для черчения и проектирования, которые предназначены для создания электрических схем. Некоторые из них включают AutoCAD Electrical, SolidWorks Electrical, Autodesk Revit, и многие другие. Эти программы обладают множеством функций для создания точных и профессиональных электрических схем. -
Онлайн-инструменты:
Существуют онлайн-платформы, такие как draw.io, Lucidchart, Creately и др., которые позволяют создавать электрические схемы непосредственно в веб-браузере. Они предоставляют набор готовых символов и элементов для построения схем. -
Специализированные программы для электротехников:
Некоторые программы специально разработаны для инженеров и дизайнеров электротехнических систем. Примеры включают EPLAN Electric P8 и CADdy++ Electrical. -
Ручное черчение:
В случае, если нет доступа к электронным программам, вы можете создать схему проводки вручную, используя бумагу, линейку, ластик и графитовые карандаши. Это может быть более трудоемким способом, но всё же допустимым, особенно для небольших проектов.
При создании схемы проводки важно учитывать стандарты электрической символики и нотации, чтобы ваша схема была понятной для других профессионалов. Если у вас нет опыта в создании схем, рекомендуется обратиться к специалистам или инженерам, чтобы получить качественную и правильную схему проводки.